javascript - Smart use of CSS to achieve colorful triangle border animation - iCSS - SegmentFault 思否

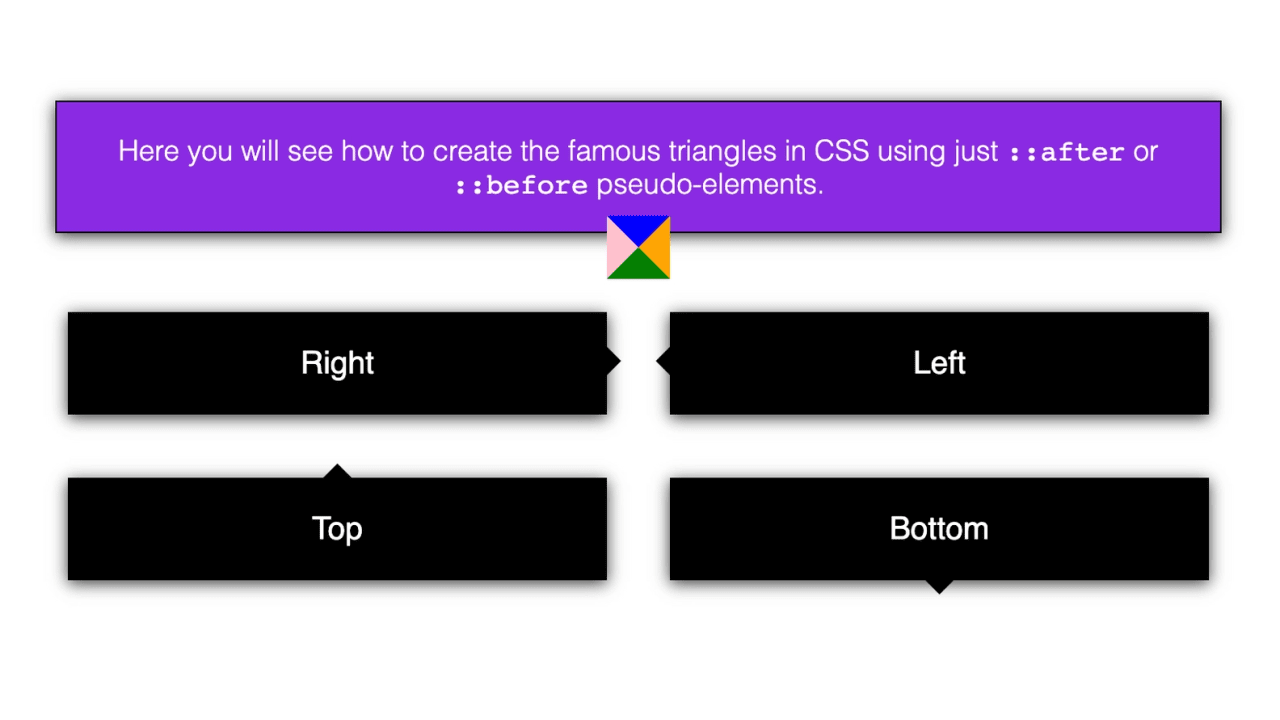
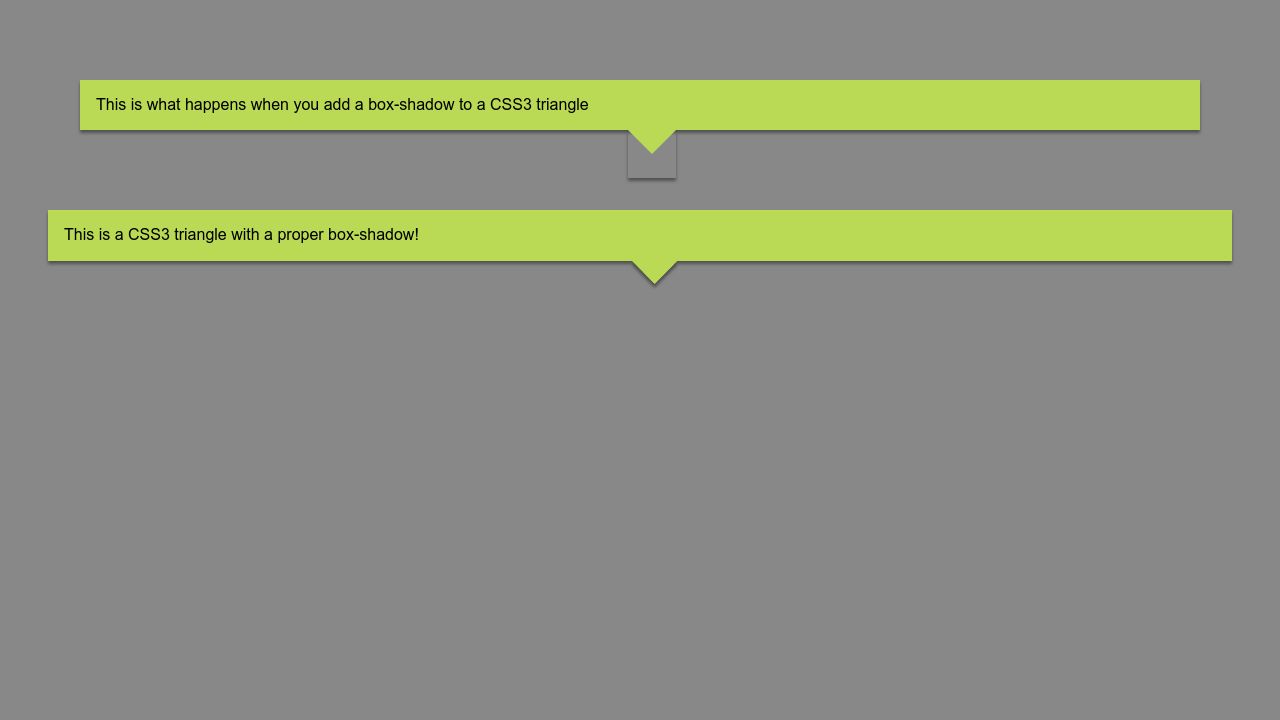
UI Speech Bubbles & Callout Boxes: Learn how to create a callout box or speech bubble using a box and triangle arrow, with shadow effects with CSS. | by Dale Clifford